ROLES:
UX RESEARCHER
UX DESIGNER
ANIMATOR
INFO. ARCHITECT
USER TESTER
02
STRENGTHENING COMMUNITIES
IN SCHOOLS
#AGILE
#USER RESEARCH
Following extensive user research with actual site coordinators, I designed a system that would help social workers and teachers come together to help students in need.
After listening to a close contact vent about her career in social work, I decided to get to the bottom of her pain points. How could the social workers who work for the non-profit Communities in Schools feel more accepted and understood on public school campuses across North Texas?
#SOLO
WHAT
WHO
WHY
GOAL
It takes a lot to ensure our future generations are getting a proper education. Life outside of school has a tremendous impact on students' performance and success. To ensure the best outcomes for students, Communities in Schools provides resources to succeed academically and personally. This non-profit partners with schools by working directly with students on campus. However, as a third party organization, social workers can struggle to be accepted by teachers and get buy in from administration. Multi is a collaborative tool for teachers and social workers that strengthens their relationships!
Easing the pain points for CIS social workers and teachers was a top priority for this project. Stakeholders also included CIS management and school administration. One powerful issue social workers faced was a lack of understanding and investment from administration. It was extremely important that this solution would be seen as an improvement that was worth the time and effort. This is because administration plans out the heavily structured academic calendar. If CIS's work isn't understood, they get left out of the schedule. Less time with students, means less success for both students and the CIS program.
With a close friend working for Communities in Schools, I felt this was a perfect opportunity to work directly with stakeholders. I wanted to take my friend's off-duty venting and turn it into something positive. The work that CIS does is extremely important and has a huge impact. They serve 1.7 million students and 2,900 schools. 96% of students receiving CIS services got their high school diploma or GED. To improve this program is to improve the lives of students. It also wouldn't hurt if my friend liked her job a little more.
PRELIMINARY RESEARCH
PROCESS
To embark, I needed to step into my audience's shoes. I began by utilizing both my anthropological and UX skills by conducting some ethnographic interviews with CIS site coordinators and teachers. The primary things I wanted to learn from these interviews was how does this program work, what is the relationship between CIS and school faculty, and pain points. Here's a few things I learned:



INTERVIEW TAKEAWAYS
-
Teachers and staff can make site coordinators feel like outsiders due to being contracted.
-
The hall pass system utilized to allow students to pass to and from the CIS room can cause confusion.
-
Teachers have little to no incentive to utilize the resources CIS provides to implement social and emotional learning techniques.
-
CIS resources are scattered throughout emails, newsletters, and various databases.
Next, I conducted a solution brainstorm with CIS site coordinators to get their perspective. I knew they wouldn't be able to give me an exact answer on how to fix these issues, but I never pass up an opportunity to learn. Here's my key takeaways:
BRAINSTORM TAKEAWAYS
-
Admin buy in is crucial for any solution to work.
-
There is time within the school year to implement new ideas, admin just need to be convinced.
-
CIS currently distributes a variety of resources to teachers including newsletters and videos —i.e. they probably don’t need more.
-
Solutions that offered incentives and reward were better received.


IDEATION
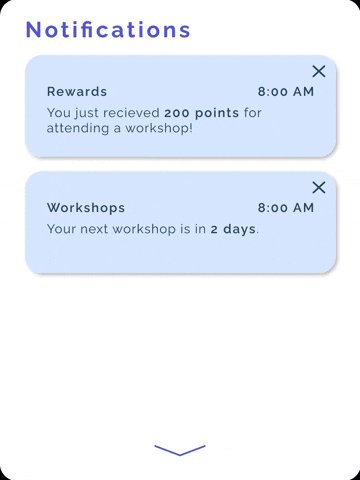
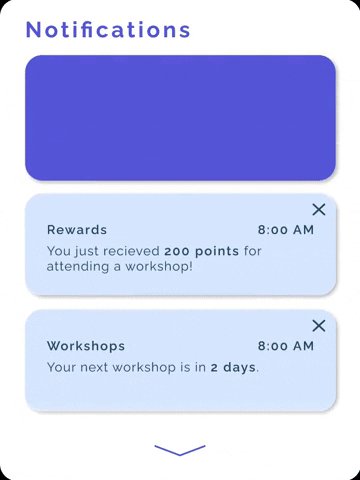
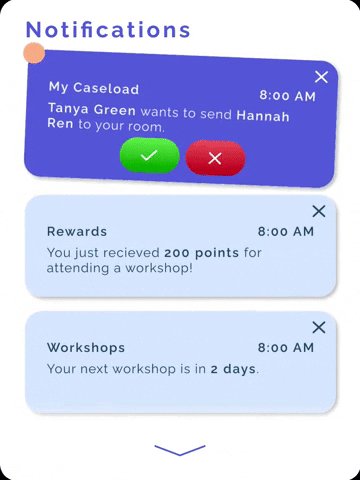
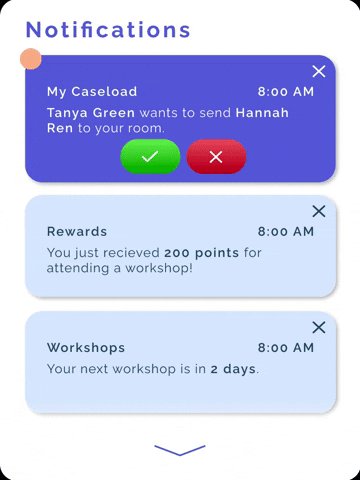
The solution brainstorm was really eye opening for me. It helped direct me to what kind of solution I was going to offer. I learned CIS had already tried so many things to alleviate these issues already. I began structuring an IA for my solution and sketching. This solution would compile all the resources CIS had made for teachers and incentivize both site coordinators to collaborate with each other through a reward system. A major tool of collaboration would be workshops which site coordinators could create and teachers could attend. By attending each user can earn points to redeem rewards such as "jeans passes", gift cards, and skipping lunch duty. It would also streamline the process of sending students to and from the CIS room.



USER TESTING
I conducted 3 rounds of user testing with 4 users as I moved from low to mid to high fidelity. I made sure to test with both CIS site coordinators and teachers. Here's what I learned from testing and how the feedback guided my designs:
KEY TAKEAWAYS
-
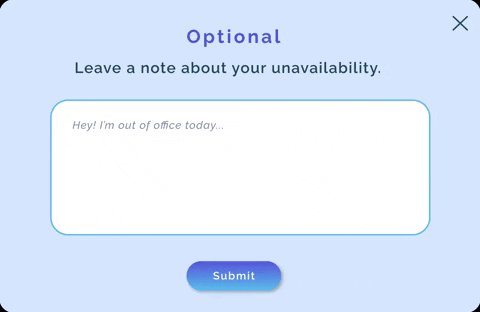
Testees were unsure if the confirmation feature meant they were confirming their attendance or signing up for an event.
-
There was confusion on if the Caseload page was every student enrolled in CIS or a site. coordinator’s individual caseload.
-
Testers assumed “status” meant whether a student was still enrolled in CIS services, not where they were located (i.e. CIS room).
-
Testers immediately asked if they could leave a comment if they denied a teachers request to send a student.
CHANGES
-
Terminology was modified to be more clear about weather or not a workshop had been signed up for.
-
Caseload page was renamed
"My Caseload". -
The status section was modified to include if a student was enrolled in CIS services.
-
A comment section was added to the pop up.


DESIGN LIBRARY
I wanted to ensure the style of this design was refined but not too clinical or cold. I utilized blue gradients to soften the background. To call attention to interactive elements I used a purple with a lower value to give contrast. I also implemented orange to call attention to alerts and notifications. I also created and enforced a strict design library to keep consistency throughout the system. I utilized the atomic design system to make each of the various states at every level of the design system.

SOLUTION